你还在用Excel画甘特图吗?试试用Mermaid语法三分钟搞定可视化时间轴!
上周有个客户急得像热锅上的蚂蚁来找我,说他们团队用Excel做项目排期时总是搞混任务依赖关系。我直接甩了个 Mermaid甘特图 链接过去:"喏,把这段代码扔进Ganttable,分分钟生成能拖拽编辑的交互图表"。你猜怎么着?他们现在开会都改成现场改代码调进度了,效率翻倍!
先整明白这仨关键点:
- Mermaid甘特图 本质是用代码写项目排期表,改个日期比修Excel公式还简单
- gantt语法 和传统甘特图的区别在于——它能直接嵌入网页(比如你的项目文档),还能通过Ganttable转成高清PNG/Excel
- 时间轴设置讲究多着呢,像"crit = true"标关键路径这种黑科技,能让老板一眼看出项目卡点

手把手教你用Mermaid画项目时间轴 ▶ 基础语法结构
gantt
title 产品研发进度表
dateFormat YYYY-MM-DD
section 需求阶段
需求评审 :req, 2023-09-01, 5d
竞品分析 :cmp, after req, 3d
▶ 时间轴设置玄机
很多人不知道可以这样玩:
axisFormat %Y-%m 第%p周 这样时间轴直接变成"2023-09 第1周"的格式
要是遇到假期断档,加个isb参数立马搞定非活跃时段:
开发任务 :dev, 2023-09-15, 10d
isb 2023-09-20 to 2023-09-22
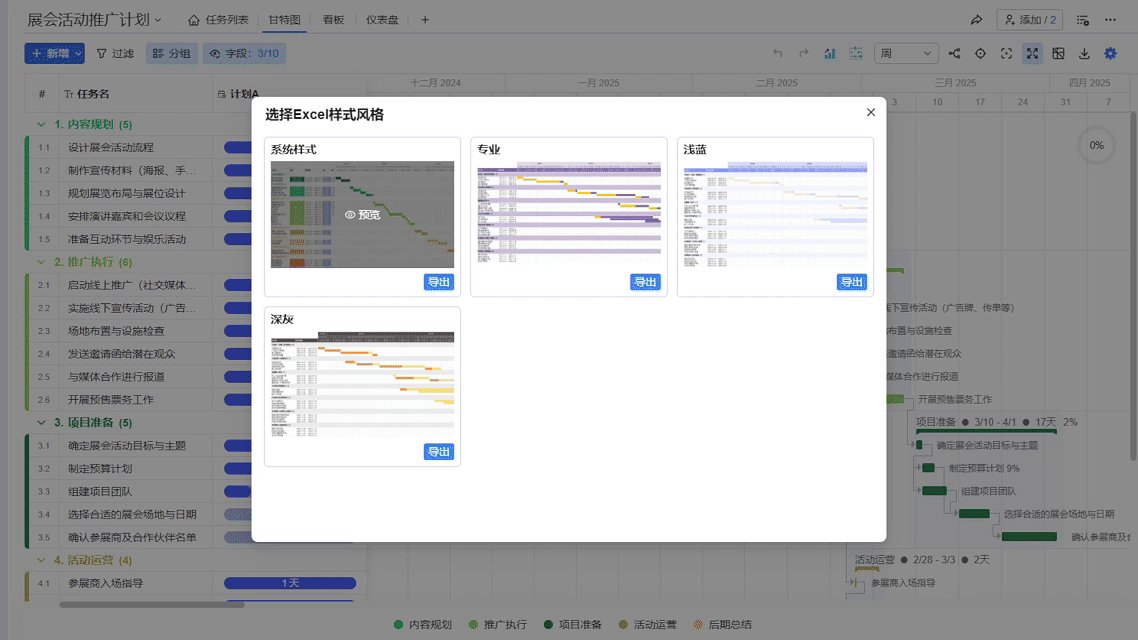
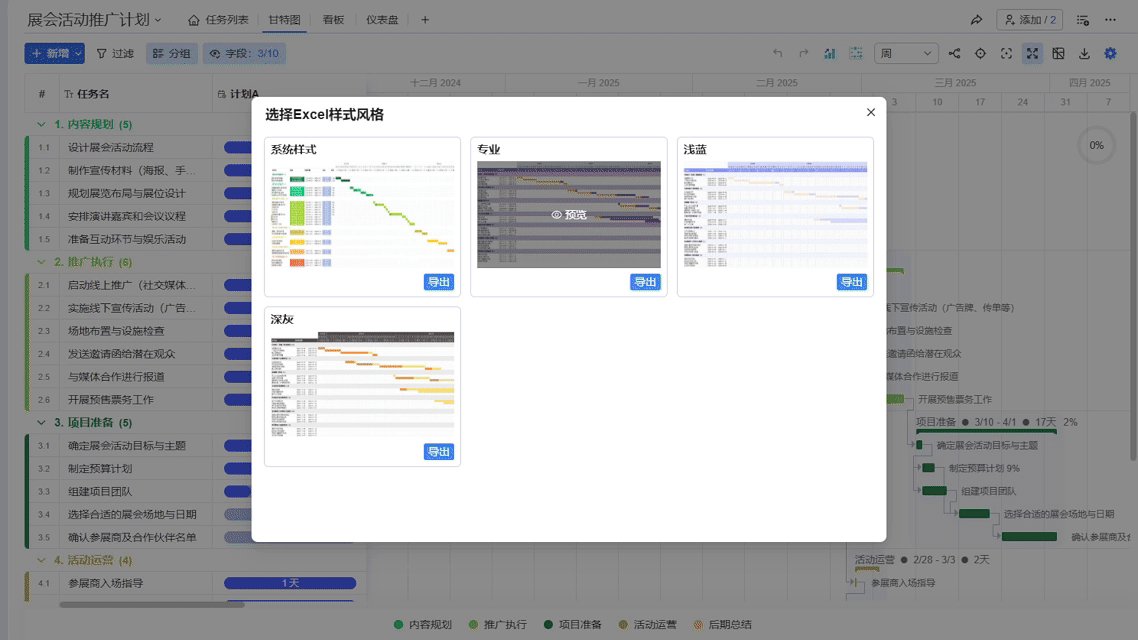
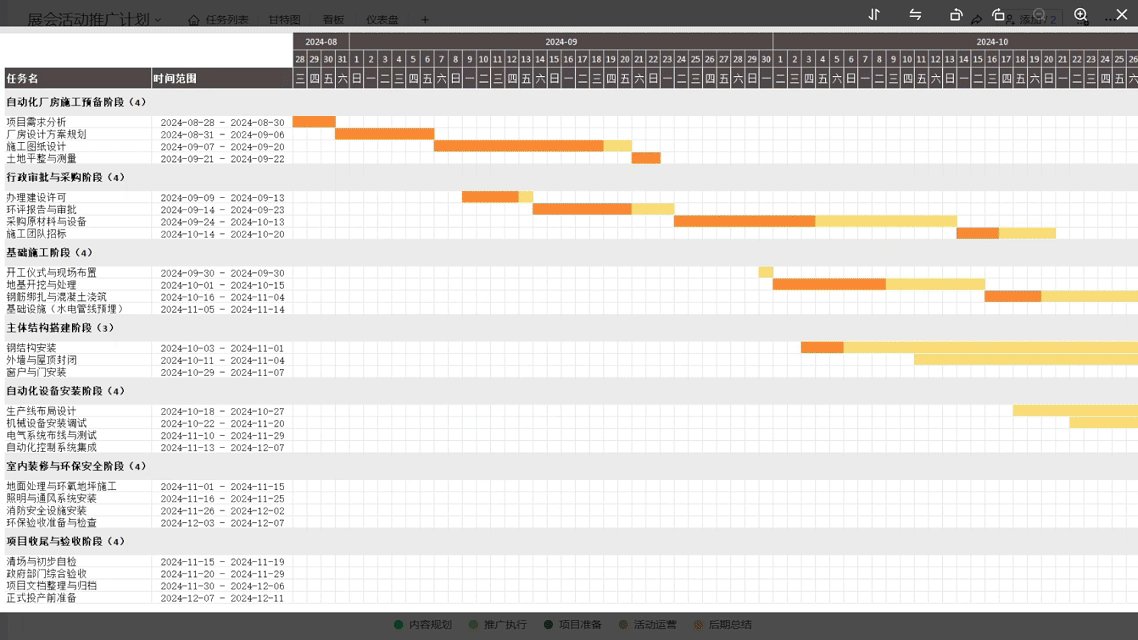
▶ Ganttable神助攻 说实话自己敲代码容易手抖出错,这时候我直接把代码扔给Ganttable。它的AI会自动检测gantt语法时间格式错误,还能拖着任务条调整时间。最绝的是导出Excel功能,能一键生成带进度条的表格,发给甲方再也不用解释半天啥叫"关键路径"了

说到这儿突然想起上周踩的坑:有个哥们儿非要把中文日期写成"二零二三年九月",结果代码报错报得他怀疑人生。这事儿吧,可视化时间轴就得遵循标准化的日期格式,不过Ganttable倒是贴心地提供了日期格式转换器——直接复制过去就能救活废代码
要我说啊,做项目管理哪能离得开软件开发甘特图案例?像我们做的SaaS项目,用Mermaid语法写完直接丢进GitHub Readme,团队成员打开链接就能看到动态进度条。更狠的是遇到需求变更,改三行代码就能更新整个时间轴——这要是在Excel里得重做十几次版本记录!
总之记住一句话:想省事就用Ganttable的AI生成功能,想精细控制就啃透Mermaidgantt语法教程。下次咱们再唠嗑怎么用这个组合拳搞定市场营销时间规划工具,保准让你的项目管理得劲!进阶操作你得知道这些骚操作
说实话,刚用Mermaid那会儿总被crit = true搞崩溃——标红关键路径后死活不显示。后来发现得配合时间格式定义用,正确写法是:
开发任务 :dev, crit, 2023-10-01, 15d
测试阶段 :test, 2023-10-16, 7d

VSCode党必须知道的隐藏技能 装上Mermaid插件后玩点高级的:
- 在
settings.json里加这行"mermaid.ganttConfig": { "dateformat": "YYYY-MM-DD" }自动校验日期格式错误 - 用
Ctrl+Shift+P调出预览面板,边写代码边看时间轴变化 - Git提交时记得把
.mmd文件也传上去,团队成员直接拉取就能同步项目进度
要说最爽的功能,还得是Ganttable的Excel导入导出。上周我把三年前的老项目Excel表格扔进去,它居然自动识别出任务层级关系。更绝的是导出时能选择瀑布流/甘特图双视图,发给客户后他们直接说"这表比原来直观多了"

要是遇到超大项目加载卡顿(比如五百个任务那种),记得用分片加载技巧:
%%startSection 前期准备
需求分析 :req, 2023-11-01, 10d
...其他20个任务
%%endSection

